JQuery Drag And Drop Menu Example
Hello Dev,
In the present day, i we’ll present you jQuery drag and drop menu instance. This text offers you easy instance of jQuery drag and drop menu instance. you’ll study jQuery drag and drop menu instance. So let’s observe few step to create instance of jQuery drag and drop menu instance.
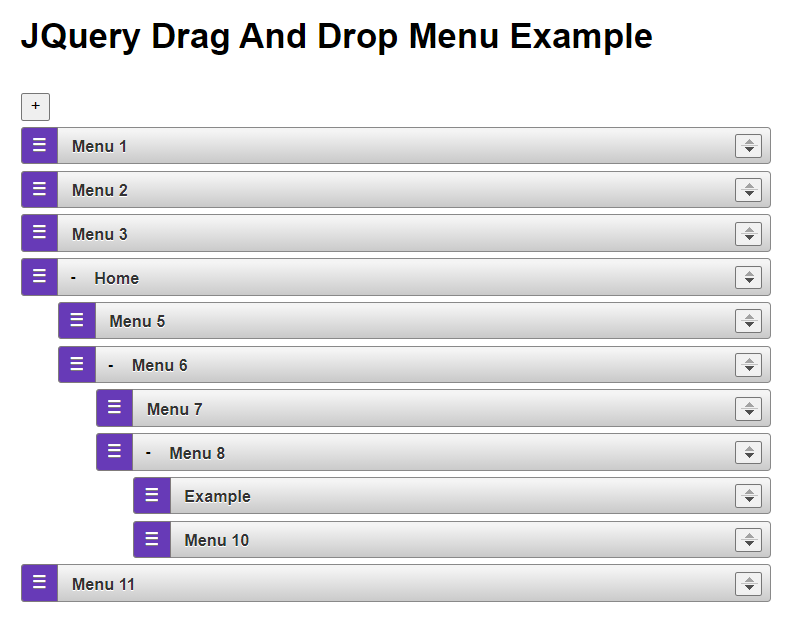
Preview:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1, minimum-scale=1">
<title>JQuery Drag And Drop Menu Instance - Codeplaners</title>
<hyperlink href="model.css" rel="stylesheet" kind="textual content/css">
</head>
<physique>
<div class="container">
<h1 model="margin:30px auto 30px auto;">JQuery Drag And Drop Menu Instance - Codeplaners</h1>
<div class="dragmenu" id="dragmenu">
<button class="new-item">+</button>
<li class="item-blueprint">
<div class="deal with dd3-handle"></div>
<div class="content material"> <span>[item_name]</span>
<button class="item-remove">&instances;</button>
<div class="edit-box" model="show: none;">
<enter kind="textual content" title="title" placeholder="title">
<enter kind="url" title="http" placeholder="http://">
<i>✎</i>
</div>
</div>
</li>
<ol class="checklist">
</ol>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="jquery.menu.js"></script>
<script>
$(doc).prepared(operate()
{
var updateOutput = operate(e)
{
var checklist = e.size ? e : $(e.goal),
output = checklist.knowledge('output');
if (window.JSON) {
output.val(window.JSON.stringify(checklist.nestable('serialize')));//, null, 2));
} else {
output.val('JSON browser help required for this demo.');
}
};
$('#dragmenu').domenu({
knowledge: '[{"id":1,"title":"Menu 1","http":""},{"id":2,"title":"Menu 2","http":""},{"id":3,"title":"Menu 3","http":""},{"id":4,"title":"Home","http":"","children":[{"id":5,"title":"Menu 5","http":""},{"id":6,"title":"Menu 6","http":"","children":[{"id":7,"title":"Menu 7","http":""},{"id":8,"title":"Menu 8","http":"","children":[{"id":9,"title":"Example","http":"http://google.com"},{"id":10,"title":"Menu 10","http":""}]}]}]},{"id":11,"title":"Menu 11","http":""}]'
}).parseJson();
});
</script>
</physique>
</html>
model.css
html {
margin: 0;
padding: 0;
}
physique {
font-size: 100%;
margin: 0;
font-family: 'Helvetica Neue', Arial, sans-serif;
}
h1 {
font-size: 1.75em;
margin: Zero Zero 0.6em 0;
}
.container {
width: 980px;
margin: Zero auto;
}
.dragmenu {
place: relative;
show: block;
margin: 0;
padding: 0;
max-width: 600px;
list-style: none;
font-size: 13px;
line-height: 20px;
}
.edit-box enter {
border: none;
background: clear;
define: none;
font-size: 13px;
coloration: #444;
text-shadow: Zero 1px 0 #fff;
width: 45%;
}
.edit-box { place: relative; }
.edit-box i {
proper: 0;
overflow: hidden;
cursor: pointer;
place: absolute;
}
.item-blueprint { show: none; }
.checklist {
show: block;
place: relative;
margin: 0;
padding: 0;
list-style: none;
}
.checklist .checklist { padding-left: 30px; }
.collapsed .checklist { show: none; }
.merchandise, .empty, .placeholder {
text-shadow: Zero 1px 0 #fff;
show: block;
place: relative;
margin: 0;
padding: 0;
min-height: 20px;
font-size: 13px;
line-height: 20px;
}
.deal with {
cursor: transfer;
show: block;
peak: 30px;
margin: 5px 0;
padding: 5px 10px;
coloration: #333;
text-decoration: none;
font-weight: daring;
border: 1px strong #AAA;
background: #E74C3C;
background: -webkit-linear-gradient(prime, #E74C3C 0%, #C0392B 100%);
background: -moz-linear-gradient(prime, #E74C3C 0%, #C0392B 100%);
background: linear-gradient(prime, #E74C3C 0%, #C0392B 100%);
-webkit-border-radius: 3px;
border-radius: 3px;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.deal with:hover {
coloration: #2ea8e5;
background: #fff;
}
.merchandise > button {
show: inline-block;
place: relative;
cursor: pointer;
float: left;
width: 24px;
peak: 20px;
margin: 5px 5px 5px 30px;
padding: 0;
white-space: nowrap;
overflow: hidden;
border: 0;
background: clear;
font-size: 12px;
line-height: 1;
text-align: middle;
font-weight: daring;
coloration: f black;
}
.merchandise .item-remove {
place: absolute;
proper: 7px;
peak: 19px;
padding: Zero 5px;
prime: 6px;
overflow: auto;
}
.dd3-item > button:first-child { margin-left: 30px; }
.merchandise > button:earlier than {
show: block;
place: absolute;
width: 100%;
text-align: middle;
text-indent: 0;
}
.placeholder, .empty {
margin: 5px 0;
padding: 0;
min-height: 30px;
background: #f2fbff;
border: 1px dashed #b6bcbf;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.empty {
border: 1px dashed #bbb;
min-height: 100px;
background-color: #e5e5e5;
background-image: -webkit-linear-gradient(45deg, #fff 25%, clear 25%, clear 75%, #fff 75%, #fff), -webkit-linear-gradient(45deg, #fff 25%, clear 25%, clear 75%, #fff 75%, #fff);
background-image: -moz-linear-gradient(45deg, #fff 25%, clear 25%, clear 75%, #fff 75%, #fff), -moz-linear-gradient(45deg, #fff 25%, clear 25%, clear 75%, #fff 75%, #fff);
background-image: linear-gradient(45deg, #fff 25%, clear 25%, clear 75%, #fff 75%, #fff), linear-gradient(45deg, #fff 25%, clear 25%, clear 75%, #fff 75%, #fff);
background-size: 60px 60px;
background-position: Zero 0, 30px 30px;
}
.dragel {
peak: 60px;
place: absolute;
pointer-events: none;
z-index: 9999;
}
.dragel > .merchandise .deal with { margin-top: 0; }
.dragel .deal with {
-webkit-box-shadow: 2px 4px 6px Zero rgba(0,0,0,.1);
box-shadow: 2px 4px 6px Zero rgba(0,0,0,.1);
}
/**
* Nestable Draggable Handles
*/
.content material {
show: block;
peak: 30px;
margin: 5px 0;
padding: 5px 10px 5px 40px;
coloration: #333;
text-decoration: none;
font-weight: daring;
border: 1px strong #ccc;
border: 1px strong #898989;
background: #fafafa;
background: -webkit-linear-gradient(prime, #F4F4F4 10%, #C9C9C9 100%);
background: -moz-linear-gradient(prime, #F4F4F4 10%, #C9C9C9 100%);
background: linear-gradient(prime, #F4F4F4 10%, #C9C9C9 100%);
-webkit-border-radius: 3px;
border-radius: 3px;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.content material:hover {
coloration: #2ea8e5;
background: #E74C3C;
background: -webkit-linear-gradient(prime, #E5E5E5 10%, #FFFFFF 100%);
background: -moz-linear-gradient(prime, #E5E5E5 10%, #FFFFFF 100%);
background: linear-gradient(prime, #E5E5E5 10%, #FFFFFF 100%);
}
.dragel > .dd3-item > .content material { margin: 0; }
.dd3-handle {
place: absolute;
margin: 0;
left: 0;
prime: 0;
cursor: transfer;
width: 30px;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
border: 1px strong #807B7B;
text-shadow: Zero 1px 0 #807B7B;
background: #673ab7;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.dd3-handle:earlier than {
content material: '≡';
show: block;
place: absolute;
left: 0;
prime: 3px;
width: 100%;
text-align: middle;
text-indent: 0;
coloration: #fff;
font-size: 20px;
font-weight: regular;
}
.dd3-handle:hover {
background: #E74C3C;
background: -webkit-linear-gradient(prime, #E74C3C 0%, #C0392B 100%);
background: -moz-linear-gradient(prime, #E74C3C 0%, #C0392B 100%);
background: linear-gradient(prime, #E74C3C 0%, #C0392B 100%);
}
jquery.menu.js
/*!* Copyright © 2015 Mateusz Zawartka* MIT license*/;(operate($, window, doc, undefined){var hasTouch="ontouchstart" in doc;/*** Detect CSS pointer-events property* occasions are usually disabled on the dragging aspect to keep away from conflicts* https://github.com/ausi/Function-detection-technique-for-pointer-events/blob/grasp/modernizr-pointerevents.js*/var hasPointerEvents = (operate(){var el = doc.createElement('div'),docEl = doc.documentElement;if (!('pointerEvents' in el.model)) {return false;}el.model.pointerEvents="auto";el.model.pointerEvents="x";docEl.appendChild(el);var helps = window.getComputedStyle && window.getComputedStyle(el, '').pointerEvents === 'auto';docEl.removeChild(el);return !!helps;})();var defaults = {listNodeName : 'ol',itemNodeName : 'li',rootClass : 'dragmenu',listClass : 'checklist',itemClass : 'merchandise',dragClass : 'dragel',handleClass : 'deal with',collapsedClass : 'collapsed',placeClass : 'placeholder',noDragClass : 'nodrag',emptyClass : 'empty',expandBtnHTML : '<button data-action="broaden" kind="button">+</button>',collapseBtnHTML : '<button data-action="collapse" kind="button">-</button>',editBtnHTML : '<button data-action="edit" kind="button">edit</button>',knowledge : '',group : 0,maxDepth : 5,threshold : 20};operate Plugin(aspect, choices){// After $(...).domenu() is known as 1:this.w = $(doc);this.el = $(aspect);this.choices = $.prolong({}, defaults, choices);// 2:this.init();}Plugin.prototype = {init: operate(){// Plugin {w: m.fn.init[1], el: m.fn.init[1], choices: Object, mouse: Object, isTouch: false…}var checklist = this;checklist.reset();// el = jQuery object// assing to el domenu-group the worth person provided as group propertychecklist.el.knowledge('domenu-group', this.choices.group);checklist.placeEl = $('<div class="' + checklist.choices.placeClass + '"/>');// forEach itemNodeName=li aspect$.every(this.el.discover(checklist.choices.itemNodeName), operate(okay, el) {// cross the li aspect// If a component is a guardian then it comprises one other li components // and will be collapsed and expandedchecklist.setParent($(el));});checklist.el.on('click on', 'button', operate(e) {// Do not do something when draggingif (checklist.dragEl) {return;}var goal = $(e.currentTarget),motion = goal.knowledge('motion'),merchandise = goal.guardian(checklist.choices.itemNodeName);// Some inner click on handlers speaking by means of// jQuery object knowledgeif (motion === 'collapse') {checklist.collapseItem(merchandise);}if (motion === 'broaden') {checklist.expandItem(merchandise);}});// Declaring some customized occasion handlers var onStartEvent = operate(e){var deal with = $(e.goal);// Determine if the item is draggableif (!deal with.hasClass(checklist.choices.handleClass)) {if (deal with.closest('.' + checklist.choices.noDragClass).size) {return;}deal with = deal with.closest('.' + checklist.choices.handleClass);}// If the aspect is just not draggable, or is whereas dragging// then do not do somethingif (!deal with.size || checklist.dragEl) return;// Identical right here ensuring if the item will be draggedschecklist.isTouch = /^contact/.check(e.kind);if (checklist.isTouch && e.touches.size !== 1) {return;}// Do not do no matter browsers do by defaulte.preventDefault();// At this level object is recognized as out there to tug// so begin draggingchecklist.dragStart(e.touches ? e.touches[0] : e);}, onMoveEvent = operate(e){if (checklist.dragEl) {e.preventDefault();checklist.dragMove(e.touches ? e.touches[0] : e);}},onEndEvent = operate(e){if (checklist.dragEl) {e.preventDefault();checklist.dragStop(e.touches ? e.touches[0] : e);}};// If thouch occasions are avialable, begin listening for these occasionsif (hasTouch) {checklist.el[0].addEventListener('touchstart', onStartEvent, false);window.addEventListener('touchmove', onMoveEvent, false);window.addEventListener('touchend', onEndEvent, false);window.addEventListener('touchcancel', onEndEvent, false);}// Begin listening for the occasions underchecklist.el.on('mousedown', onStartEvent);// checklist.w = $(doc)checklist.w.on('mousemove', onMoveEvent);checklist.w.on('mouseup', onEndEvent);this.startEditListener($('.dd3-content span'));this.endEditListener($('.dd3-content .edit-box enter'));this.addNewListItemListener(this.el.discover('.new-item'));},addNewListItemListener: operate(el, guardian) {var _this = this,choose = this.choices;el.on('click on', operate(e) {$('.' + choose.rootClass).discover('.' + choose.listClass).first().prepend(_this.createNewListItem());})},startEditListener: operate(el) {el.on('click on', operate(e) {var e = $(this);e.add(e.guardian().discover('.item-remove').first()).slideToggle(50, operate() {if(this.nodeName !== 'SPAN') return;var edb = e.guardian().youngsters('.edit-box').first();if(e.textual content() !== 'no title') edb.youngsters('enter[name="title"]').first().val(e.textual content());edb.slideToggle(50, operate() {edb.youngsters().first('enter').focus();});});});},endEditListener: operate(el) {var choose = this.choices;el.on('keypress', operate(e) {if(e.keyCode === 13) {var spn = $(e.goal).mother and father('.dd3-content').youngsters('span').first(),removeBtn = $(this).guardian().discover('.item-remove');removeBtn.slideToggle();spn.textual content($(this).mother and father().first().youngsters('enter[name="title"]').val());if(spn.textual content() === '') spn.textual content('no title');$(e.goal).mother and father('.dd3-content').youngsters('.edit-box').first().slideToggle(50, operate() {var rmvBtn = $(e.goal).mother and father('.dd3-content').discover('.item-remove').first(),edtBox = $(e.goal).mother and father('.edit-box').first(),title = edtBox.discover('enter[name="title"]').first().val(),http = edtBox.discover('enter[name="http"]').first().val(),merchandise = edtBox.mother and father(choose.itemNodeName).first();merchandise.knowledge('title', title).knowledge('http', http);spn.add(rmvBtn).slideToggle(50);});}})},createNewListItem: operate(id, title, http) {var id = typeof id !== 'undefined' ? id : this.getHighestId() + 1,title = typeof title !== 'undefined' ? title : 'Merchandise ' + id,http = typeof http !== 'undefined' ? http : '',el = this.el,choose = this.choices,blueprint = el.discover('.item-blueprint').first().clone();blueprint.knowledge('id', id);blueprint.attr('class', choose.itemClass);blueprint.discover('span').first().textual content(title);blueprint.discover('enter[name="title"]').first().val(title);blueprint.knowledge('title', title);blueprint.discover('enter[name="http"]').first().val(http);blueprint.knowledge('http', http);blueprint.discover('.item-remove').first().on('click on', operate(e) {blueprint.take away();})this.startEditListener(blueprint.discover('span').first());this.endEditListener(blueprint.discover('.edit-box enter'));this.endEditListener(blueprint.discover('.edit-box i').first());return blueprint;},getHighestId: operate() {var choose = this.choices,el = this.el,id = 0;el.discover(choose.itemNodeName).every(operate(i, e) {var eId = $(e).knowledge('id');if(eId > id) return id = eId;});return id;},serialize: operate(){var knowledge,depth = 0,checklist = this;step = operate(degree, depth){var array = [ ],objects = degree.youngsters(checklist.choices.itemNodeName);objects.every(operate(){var li = $(this),merchandise = $.prolong({}, li.knowledge()),sub = li.youngsters(checklist.choices.listNodeName);if (sub.size) {merchandise.youngsters = step(sub, depth + 1);}array.push(merchandise);});return array;};knowledge = step(checklist.el.discover(checklist.choices.listNodeName).first(), depth);return knowledge;},deserialize: operate(knowledge, override) {var knowledge = JSON.parse(knowledge) || JSON.parse(this.choices.knowledge),_this = this,checklist = _this.el.discover('.checklist').first();if(override) checklist.youngsters().take away();var processItem = operate(i, pref) {if(i.youngsters) {var cref = $('<ol class="checklist"></ol>'),merchandise = _this.createNewListItem(i.id, i.title, i.http);pref.append(merchandise);merchandise.append(cref);_this.setParent(merchandise, true);jQuery.every(i.youngsters, operate(i, e) {processItem(e, cref);})} else {var merchandise = _this.createNewListItem(i.id, i.title, i.http);pref.append(merchandise);}}jQuery.every(knowledge, operate(i, e) {processItem(e, checklist);})},serialise: operate(){return this.serialize();},reset: operate(){this.mouse = {offsetX : 0,offsetY : 0,startX : 0,startY : 0,lastX : 0,lastY : 0,nowX : 0,nowY : 0,distX : 0,distY : 0,dirAx : 0,dirX : 0,dirY : 0,lastDirX : 0,lastDirY : 0,distAxX : 0,distAxY : 0};this.isTouch = false;this.transferring = false;this.dragEl = null;this.dragRootEl = null;this.dragDepth = 0;this.hasNewRoot = false;this.pointEl = null;},expandItem: operate(li){li.removeClass(this.choices.collapsedClass);li.youngsters('[data-action="expand"]').disguise();li.youngsters('[data-action="collapse"]').present();li.youngsters(this.choices.listNodeName).present();},collapseItem: operate(li){var lists = li.youngsters(this.choices.listNodeName);if (lists.size) {li.addClass(this.choices.collapsedClass);li.youngsters('[data-action="collapse"]').disguise();li.youngsters('[data-action="expand"]').present();li.youngsters(this.choices.listNodeName).disguise();}},expandAll: operate(cb){var checklist = this;checklist.el.discover(checklist.choices.itemNodeName).every(operate() {var merchandise = $(this);if(cb && cb(merchandise)) checklist.expandItem($(this));else checklist.expandItem($(this));});},collapseAll: operate(cb){var checklist = this;checklist.el.discover(checklist.choices.itemNodeName).every(operate() {var merchandise = $(this);if(cb && cb(merchandise)) checklist.collapseItem(merchandise);else checklist.expandItem(merchandise);});},setParent: operate(li, power){// If the required selector targets any aspectif (li.youngsters(this.choices.listNodeName).size || power) {// LI STRUCTURE// <li class="merchandise dd3-item" data-id="15">// <button data-action="collapse" kind="button">Collapse</button>// <button data-action="broaden" kind="button" model="show: none;">Broaden</button>// <div class="deal with dd3-handle">Drag</div><div class="dd3-content">Merchandise 15</div>// <ol class="checklist">// <li class="merchandise dd3-item" data-id="16">// <div class="deal with dd3-handle">Drag</div><div class="dd3-content">Merchandise 16</div>// </li>// <li class="merchandise dd3-item" data-id="17">// <div class="deal with dd3-handle">Drag</div><div class="dd3-content">Merchandise 17</div>// </li>// <li class="merchandise dd3-item" data-id="18">// <div class="deal with dd3-handle">Drag</div><div class="dd3-content">Merchandise 18</div>// </li>// </ol>// </li>li.prepend($(this.choices.expandBtnHTML));li.prepend($(this.choices.collapseBtnHTML));// make sure that deal with is the primary aspectvar deal with = li.discover('.' + this.choices.handleClass).first().clone();li.discover('.' + this.choices.handleClass).first().take away();li.prepend(deal with);}// If the selector will get focused throughout the li aspect// disguise itli.youngsters('[data-action="expand"]').disguise();},unsetParent: operate(li){li.removeClass(this.choices.collapsedClass);li.youngsters('[data-action]').take away();li.youngsters(this.choices.listNodeName).take away();},dragStart: operate(e){var mouse = this.mouse,goal = $(e.goal),dragItem = goal.closest(this.choices.itemNodeName);this.placeEl.css('peak', dragItem.peak());mouse.offsetX = e.offsetX !== undefined ? e.offsetX : e.pageX - goal.offset().left;mouse.offsetY = e.offsetY !== undefined ? e.offsetY : e.pageY - goal.offset().prime;mouse.startX = mouse.lastX = e.pageX;mouse.startY = mouse.lastY = e.pageY;this.dragRootEl = this.el;// Outline the state as dragging so no different components get connected due// to the identification course of in init onStartDragthis.dragEl = $(doc.createElement(this.choices.listNodeName)).addClass(this.choices.listClass + ' ' + this.choices.dragClass);this.dragEl.css('width', dragItem.width());// this.placeEl -> $('<div class="' + checklist.choices.placeClass + '"/>'); // Put the focused aspect into the dragEl which can work as a type of a bag// whereas draggingdragItem.after(this.placeEl);dragItem[0].parentNode.removeChild(dragItem[0]);dragItem.appendTo(this.dragEl);$(doc.physique).append(this.dragEl);// Regulate the dragging bag (dragEl) preliminary place throughout the// aspectthis.dragEl.css({'left' : e.pageX - mouse.offsetX,'prime' : e.pageY - mouse.offsetY});// what's the deepest aspect inside dragEl?var i, depth,objects = this.dragEl.discover(this.choices.itemNodeName);for (i = 0; i < objects.size; i++) {depth = $(objects[i]).mother and father(this.choices.listNodeName).size;if (depth > this.dragDepth) {this.dragDepth = depth;}}},dragStop: operate(e){var el = this.dragEl.youngsters(this.choices.itemNodeName).first();el[0].parentNode.removeChild(el[0]);this.placeEl.replaceWith(el);this.dragEl.take away();this.el.set off('change');if (this.hasNewRoot) {this.dragRootEl.set off('change');}this.reset();},dragMove: operate(e){var checklist, guardian, prev, subsequent, depth,choose = this.choices,mouse = this.mouse;// Placeholder shall be dragged round, the member checklist will truly// disguise itself and substitute the placeholder on dragStopthis.dragEl.css({// Place aspect on the doc following the mouse // place change// // e.pageX place of the mouse relative to the entire web page// e.offsetX place of the mouse relative to .dd3-handle// mouse absolute place - the place offset within the aspect = // = start offset of the aspect'left' : e.pageX - mouse.offsetX,'prime' : e.pageY - mouse.offsetY});// mouse place final occasionsmouse.lastX = mouse.nowX;mouse.lastY = mouse.nowY;// mouse place this occasionsmouse.nowX = e.pageX;mouse.nowY = e.pageY;// distance mouse moved between occasionsmouse.distX = mouse.nowX - mouse.lastX;mouse.distY = mouse.nowY - mouse.lastY;// path mouse was transferringmouse.lastDirX = mouse.dirX;mouse.lastDirY = mouse.dirY;// path mouse is now transferring (on each axis)mouse.dirX = mouse.distX === 0 ? 0 : mouse.distX > 0 ? 1 : -1;mouse.dirY = mouse.distY === 0 ? 0 : mouse.distY > 0 ? 1 : -1;// axis mouse is now transferring onvar newAx = Math.abs(mouse.distX) > Math.abs(mouse.distY) ? 1 : 0;// do nothing on first transferif (!mouse.transferring) {mouse.dirAx = newAx;mouse.transferring = true;return;}// calc distance moved on this axis (and path)// if the path has modifiedif (mouse.dirAx !== newAx) {mouse.distAxX = 0;mouse.distAxY = 0;} else {mouse.distAxX += Math.abs(mouse.distX);if (mouse.dirX !== 0 && mouse.dirX !== mouse.lastDirX) {mouse.distAxX = 0;}mouse.distAxY += Math.abs(mouse.distY);if (mouse.dirY !== 0 && mouse.dirY !== mouse.lastDirY) {mouse.distAxY = 0;}}mouse.dirAx = newAx;/*** transfer horizontal solely to proper*/if (mouse.dirAx && mouse.distAxX >= choose.threshold) {// reset transfer distance on x-axis for brand new partmouse.distAxX = 0;// this.placeEl placeholder aspectprev = this.placeEl.prev(choose.itemNodeName);// improve horizontal degree if earlier sibling exists and isn't collapsedif (mouse.distX > 0 && prev.size && ! prev.hasClass(choose.collapsedClass)) {// can not improve degree when merchandise above is collapsedchecklist = prev.discover(choose.listNodeName).final();// examine if depth restrict has reacheddepth = this.placeEl.mother and father(choose.listNodeName).size;if (depth + this.dragDepth <= choose.maxDepth) {// create new sub-level if one does not existif (!checklist.size) {checklist = $('<' + choose.listNodeName + '/>').addClass(choose.listClass);checklist.append(this.placeEl);prev.append(checklist);this.setParent(prev);} else {// else append to subsequent degree upchecklist = prev.youngsters(choose.listNodeName).final();checklist.append(this.placeEl);}}}// lower horizontal degreeif (mouse.distX < 0) {// we won't lower a degree if an merchandise preceeds the present onesubsequent = this.placeEl.subsequent(choose.itemNodeName);if (subsequent.size) {this.placeEl.earlier than(subsequent);}if (!subsequent.size) {guardian = this.placeEl.guardian();this.placeEl.closest(choose.itemNodeName).after(this.placeEl);if (!guardian.youngsters().size) {this.unsetParent(guardian.guardian());}}}}var isEmpty = false;// discover checklist merchandise beneath cursorif (!hasPointerEvents) {this.dragEl[0].model.visibility = 'hidden';}this.pointEl = $(doc.elementFromPoint(e.pageX - doc.physique.scrollLeft, e.pageY - (window.pageYOffset || doc.documentElement.scrollTop)));if (!hasPointerEvents) {this.dragEl[0].model.visibility = 'seen';}if (this.pointEl.hasClass(choose.handleClass)) {this.pointEl = this.pointEl.guardian(choose.itemNodeName);}if (this.pointEl.hasClass(choose.emptyClass)) {isEmpty = true;}else if (!this.pointEl.size || !this.pointEl.hasClass(choose.itemClass)) {return;}// discover guardian checklist of merchandise beneath cursorvar pointElRoot = this.pointEl.closest('.' + choose.rootClass),isNewRoot = this.dragRootEl.knowledge('domenu-id') !== pointElRoot.knowledge('domenu-id');/*** transfer vertical*/if (!mouse.dirAx || isNewRoot || isEmpty) {// examine if teams match if dragging over new rootif (isNewRoot && choose.group !== pointElRoot.knowledge('domenu-group')) {return;}// examine depth restrictdepth = this.dragDepth - 1 + this.pointEl.mother and father(choose.listNodeName).size;if (depth > choose.maxDepth) {return;}var earlier than = e.pageY < (this.pointEl.offset().prime + this.pointEl.peak() / 2);guardian = this.placeEl.guardian();// if empty create new checklist to interchange empty placeholderif (isEmpty) {checklist = $(doc.createElement(choose.listNodeName)).addClass(choose.listClass);checklist.append(this.placeEl);this.pointEl.replaceWith(checklist);}else if (earlier than) {this.pointEl.earlier than(this.placeEl);}else {this.pointEl.after(this.placeEl);}if (!guardian.youngsters().size) {this.unsetParent(guardian.guardian());}if (!this.dragRootEl.discover(choose.itemNodeName).size) {this.dragRootEl.append('<div class="' + choose.emptyClass + '"/>');}// guardian root checklist has modifiedif (isNewRoot) {this.dragRootEl = pointElRoot;this.hasNewRoot = this.el[0] !== this.dragRootEl[0];}}}};/*** Works like a proxy to Plugin prototype.* Separates the API of the developer from the API* of the person, so we will change no matter we would like* sooner or later.* @param {Object, Plugin} plugin* @param {????} lists [????] (do not have time to examine, cannot recall) */operate PublicPlugin(plugin, lists) {if( ! plugin) throw new TypeError('anticipated object, received ' + typeof plugin);this._plugin = plugin,this._lists = lists;}PublicPlugin.prototype = {getLists: operate (params) {return this._lists;},parseJson: operate(knowledge, override) ,toJson: operate() {var knowledge = this._plugin.serialize();return JSON.stringify(knowledge);},expandAll: operate() {this._plugin.expandAll();return this;},collapseAll: operate () {this._plugin.collapseAll();return this;},broaden: operate(cb) {this._plugin.expandAll(cb);return this;},collapse: operate(cb) {this._plugin.collapseAll(cb);return this;},getListNodes: operate(cb) {var choose = this._plugin.choices,listNodes = this._plugin.el.discover(choose.listNodeName);return listNodes;}}// $('#domenu').domenu();$.fn.domenu = operate(params){// jQuery DOM Factor// <div class="dd" id="domenu">// <ol class="checklist"></ol>// </div>// I.e. returns the aspect on which domenu() was known as on// $('#instance').domenu() jQuery will assign $('#instance') to this// inside this operatelists = this.first();var retval = null,plugin, pPlugin;lists.every(operate(){// lists = jQuery object// every units this, to the present aspect in iterationif ( ! $(this).knowledge("domenu")) {// Binds new Plugin to $('#domenu').knowledge('domenu')... with specified params$(this).knowledge("domenu", new Plugin(this, params));$(this).knowledge("domenu-id", new Date().getTime());plugin = $(this).knowledge("domenu");pPlugin = new PublicPlugin(plugin, lists);}else {if(typeof params === 'string'){if (typeof pPlugin[params] === 'operate') {// proxyretval = pPlugin[params]();}else if (typeof plugin[params] === 'operate') {retval = plugin[params]();}}}});plugin = $(this).knowledge("domenu");pPlugin = new PublicPlugin(plugin, lists);return retval || pPlugin;};})(window.jQuery || window.Zepto, window, doc);
Komentar
Posting Komentar