Laravel 8 Multiple Delete Records With Ajax Example
Hello Dev,
At this time, i we are going to present you laravel Eight a number of delete information with ajax instance. This text will provide you with easy instance of laravel Eight a number of delete information with ajax instance. you’ll study laravel Eight a number of delete information with ajax instance.
On this artical i’ll present you laravel Eight a number of delete information with ajax instance. We will use this instance in Laravel 6, Laravel 7, Laravel 8, all. So let’s comply with few step to create instance of laravel Eight a number of delete information with ajax instance.
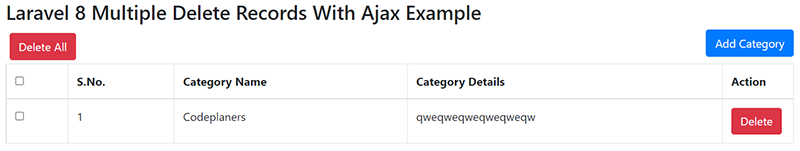
Preview:
Step 1:- Set up Laravel
First of, open your terminal and set up new Laravel:
composer create-project --prefer-dist laravel/laravel multipledeleterecords
Step 2:- Join Database .env
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=databse DB_USERNAME=root DB_PASSWORD=
Step 3:- Create Modal and Migration
On this step, we have to create class desk and mannequin
php artisan make:mannequin Class -m
databasemigrationscreate_categories_table.php
public perform up()
{
Schema::create('classes', perform (Blueprint $desk) {
$table->id();
$table->string('title');
$table->textual content('description');
$table->timestamps();
});
}
appModelsCategory.php
<?php
namespace AppModels;
use IlluminateDatabaseEloquentFactoriesHasFactory;
use IlluminateDatabaseEloquentModel;
class Class extends Mannequin
{
protected $fillable = [
'name','description'
];
}
run following command
php artisan migrate
Step 4:- Add Routes
use AppHttpControllersCategoryController;
Route::get('cat', [CategoryController::class, 'index']);
Route::get('retailer', [CategoryController::class, 'show']);
Route::put up('retailer', [CategoryController::class, 'store']);
Route::get('class/{id}', [CategoryController::class, 'destroy'])->title('class.destroy');
Route::delete('delete-multiple-category', [CategoryController::class, 'deleteMultiple'])->title('class.multiple-delete');
Step 5:- Create Controllers
run following command and create controllers
php artisan make:controller CategoryController
app/http/controllerCategoryController.php
<?php
namespace AppHttpControllers;
use AppModelsCategory;
use IlluminateHttpRequest;
use IlluminateSupportFacadesRoute;
use IlluminateSupportFacadesValidator;
class CategoryController extends Controller
{
public perform index(Request $request)
{
$information['categories'] = Class::get();
return view('index', $information);
}
public perform present(Request $request)
{
return view('retailer');
}
public perform retailer(Request $request)
{
$this->validate($request, [
'name' => 'required',
]);
$class = new Class;
$category->title = $request['name'];
$category->description = $request['description'];
$category->save();
return redirect('/cat');
}
public perform destroy(Request $request,$id)
{
$class=Class::discover($id);
$category->delete();
return again()->with('success','Class deleted efficiently');
}
public perform deleteMultiple(Request $request)
{
$ids = $request->ids;
Class::whereIn('id',explode(",",$ids))->delete();
return response()->json(['status'=>true,'message'=>"Category deleted successfully."]);
}
}
Step 6:- Create Blade Views
On this step, create one blade views file. sources/views folder and create the blade view file:
Create file index.blade.php and add code:
<!DOCTYPE html>
<html>
<head>
<title>Laravel Eight A number of Delete Data With Ajax Instance</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<hyperlink rel="stylesheet" href="https://cdn.jsdelivr.web/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" >
<script src="https://cdn.jsdelivr.web/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" ></script>
<meta title="csrf-token" content material="{{ csrf_token() }}">
</head>
<physique>
<div class="container">
<h3>Laravel Eight A number of Delete Data With Ajax Instance</h3>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<button fashion="margin: 5px;" class="btn btn-danger btn-xs delete-all" data-url="">Delete All</button>
<a category="btn btn-primary btn-xs float-right" href="{{ url('retailer')}}">Add Class</a>
<desk class="desk table-bordered">
<tr>
<th><enter sort="checkbox" id="check_all"></th>
<th>S.No.</th>
<th>Class Identify</th>
<th>Class Particulars</th>
<th width="100px">Motion</th>
</tr>
@if($categories->rely())
@foreach($classes as $key => $class)
<tr id="tr_{{$category->id}}">
<td><enter sort="checkbox" class="checkbox" data-id="{{$category->id}}"></td>
<td>{{ ++$key }}</td>
<td>{{ $category->title }}</td>
<td>{{ $category->description }}</td>
<td>
<kind methodology="delete" motion="{{ url('class').'/'.$category->id}}" fashion="show:inline;" >
<button class="btn btn-danger btn-xs" data-toggle="affirmation" sort="submit">Delete</button>
</kind>
</td>
</tr>
@endforeach
@endif
</desk>
</div>
</physique>
<script sort="textual content/javascript">
$(doc).prepared(perform () {
$('#check_all').on('click on', perform(e) {
if($(this).is(':checked',true))
{
$(".checkbox").prop('checked', true);
} else {
$(".checkbox").prop('checked',false);
}
});
$('.checkbox').on('click on',perform(){
if($('.checkbox:checked').size == $('.checkbox').size){
$('#check_all').prop('checked',true);
}else{
$('#check_all').prop('checked',false);
}
});
$('.delete-all').on('click on', perform(e) {
var idsArr = [];
$(".checkbox:checked").every(perform() {
idsArr.push($(this).attr('data-id'));
});
if(idsArr.size <=0)
{
alert("Please choose atleast one document to delete.");
} else {
if(verify("Are you certain, you need to delete the chosen classes?")){
var strIds = idsArr.be part of(",");
$.ajax({
url: "{{ route('class.multiple-delete') }}",
sort: 'DELETE',
headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content material')},
information: 'ids="+strIds,
success: perform (information) {
if (information["status']==true) {
$(".checkbox:checked").every(perform() {
$(this).mother and father("tr").take away();
});
alert(information['message']);
} else {
alert('Whoops One thing went fallacious!!');
}
},
error: perform (information) {
alert(information.responseText);
}
});
}
}
});
$('[data-toggle=confirmation]').affirmation({
rootSelector: '[data-toggle=confirmation]',
onConfirm: perform (occasion, component) {
component.closest('kind').submit();
}
});
});
</script>
</html>
Create file retailer.blade.php and add code:
<!DOCTYPE html>
<html>
<head>
<title>Laravel Eight A number of Delete Data With Ajax Instance</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<hyperlink rel="stylesheet" href="https://cdn.jsdelivr.web/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" >
<script src="https://cdn.jsdelivr.web/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" ></script>
<meta title="csrf-token" content material="{{ csrf_token() }}">
</head>
<physique>
<div class="container">
<h3>Laravel Eight A number of Delete Data With Ajax Instance</h3>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<kind methodology="put up" motion="{{ url('retailer') }}" >
<enter sort="hidden" title = "_token" worth = "<?php echo csrf_token(); ?>">
<div class="form-row">
<div class="col-md-12 mb-3">
<label for="">Identify</label>
<enter sort="textual content" class="form-control" title="title" placeholder="Identify" >
</div>
<div class="col-md-12 mb-3">
<label for="">Description</label>
<textarea class="form-control" title="description" ></textarea>
</div>
</div>
<button class="btn btn-primary" sort="submit">Submit</button>
</kind>
</div>
</physique>
</html>
Step 7:- Run Growth Server
php artisan serve
http://127.0.0.1:8000/cat
Komentar
Posting Komentar