Vue JS Get Array Length Or Object Length Example

As we speak, i we’ll present you vue js get array size or object size instance. This text provides you with easy instance of vue js get array size or object size instance. you’ll study vue js get array size or object size instance. So let’s comply with few step to create instance of vue js get array size or object size instance.
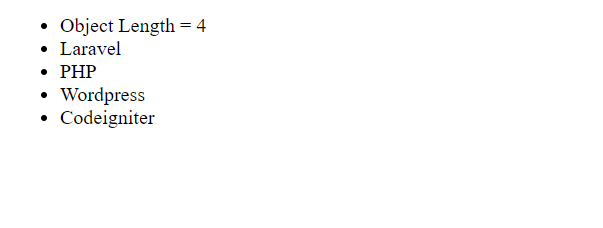
Preview:
Instance
<!DOCTYPE html>
<html>
<head>
<title>Vue JS Get Array Size Or Object Size Instance</title>
<script src="https://cdn.jsdelivr.web/npm/vue"></script>
</head>
<physique>
<div id="app">
<ul id="exampleApp">
<li v-if="myArray.size">Object Size = {{ myArray.size }}</li>
<li v-for="worth in myArray">
{{ worth.class }}
</li>
</ul>
</div>
<script sort="textual content/javascript">
var app = new Vue({
el: '#app',
knowledge: {
myArray: [
{ category: 'Laravel' },
{ category: 'PHP' },
{ category: 'Wordpress' },
{ category: 'Codeigniter' }
]
}
})
</script>
</physique>
</html>
Komentar
Posting Komentar