Hide Show Password In Bootstrap

Hello,
In the present day, i we are going to present you disguise present password in bootstrap. This text will provide you with easy instance of disguise present password in bootstrap. you’ll be taught disguise present password in bootstrap. So let’s comply with few step to create instance of disguise present password in bootstrap.

Instance
index.php
<!DOCTYPE html>
<html>
<head>
<title>Disguise Present Password In Bootstrap - Codeplaners.com</title>
<hyperlink rel="stylesheet" sort="textual content/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script sort="textual content/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script sort="textual content/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script sort="textual content/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-show-password/1.0.3/bootstrap-show-password.min.js"></script>
</head>
<physique>
<div class="container">
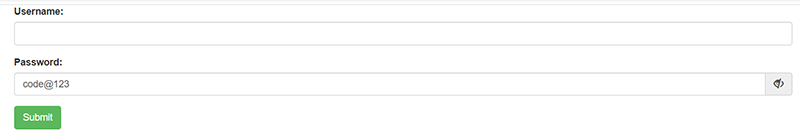
<kind>
<div class="form-group">
<label>Username:</label>
<enter sort="textual content" title="username" class="form-control">
</div>
<div class="form-group">
<label>Password:</label>
<enter sort="password" id="password" title="password" class="form-control" data-toggle="password">
</div>
<div class="form-group">
<button class="btn btn-success">Submit</button>
</div>
</kind>
</div>
<script sort="textual content/javascript">
$("#password").password('toggle');
</script>
</physique>
</html>
Komentar
Posting Komentar