Laravel 8 Firebase Mobile Number (OTP) Authentication Example
Hello Dev,
At the moment, i we are going to present you laravel Eight firebase cell quantity (OTP) authentication instance. This text provides you with easy instance of laravel Eight firebase cell quantity (OTP) authentication instance. you’ll be taught laravel Eight firebase cell quantity (OTP) authentication instance.
On this instance, i’ll create step-by-step easy instance of laravel Eight firebase cell quantity (OTP) authentication instance. we are going to create firebase app and provides login with cellphone allow. then we are going to write easy instance to cell quantity verification(otp) in laravel 8.
So let’s comply with few step to create instance of laravel Eight firebase cell quantity (OTP) authentication instance.
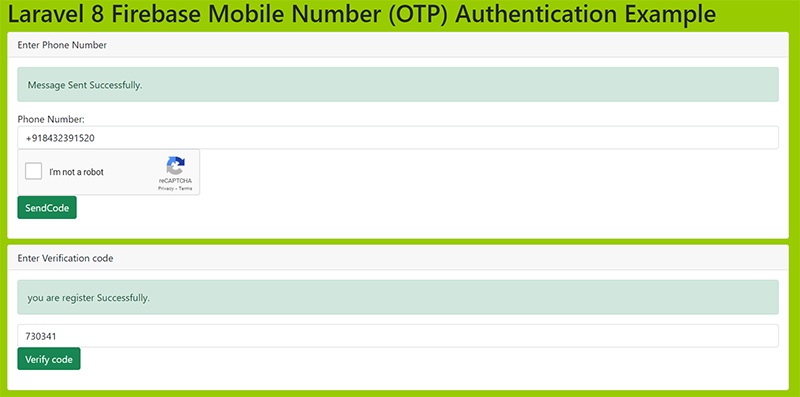
Preview:-
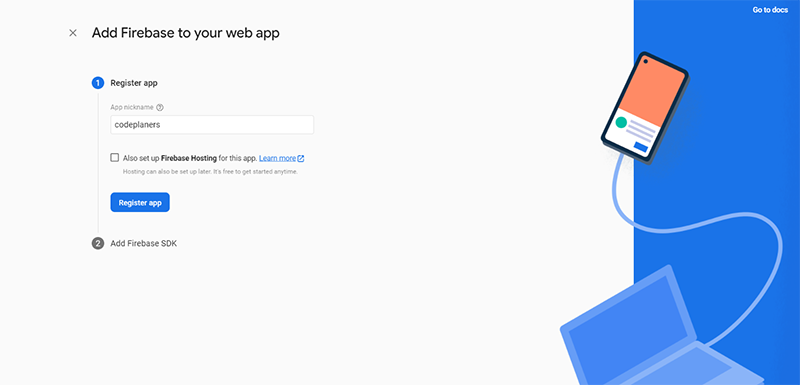
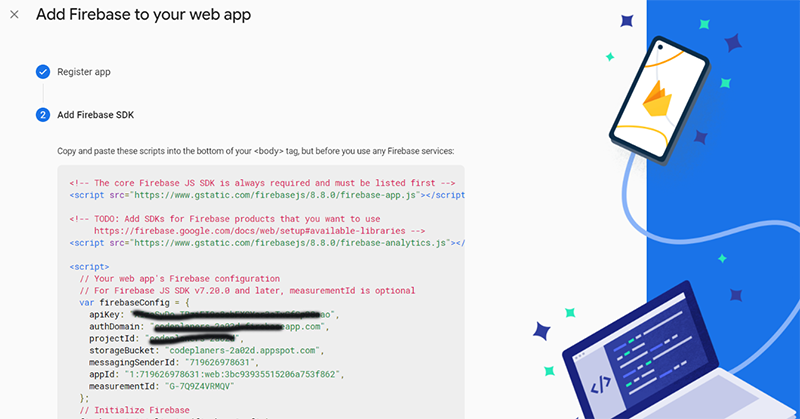
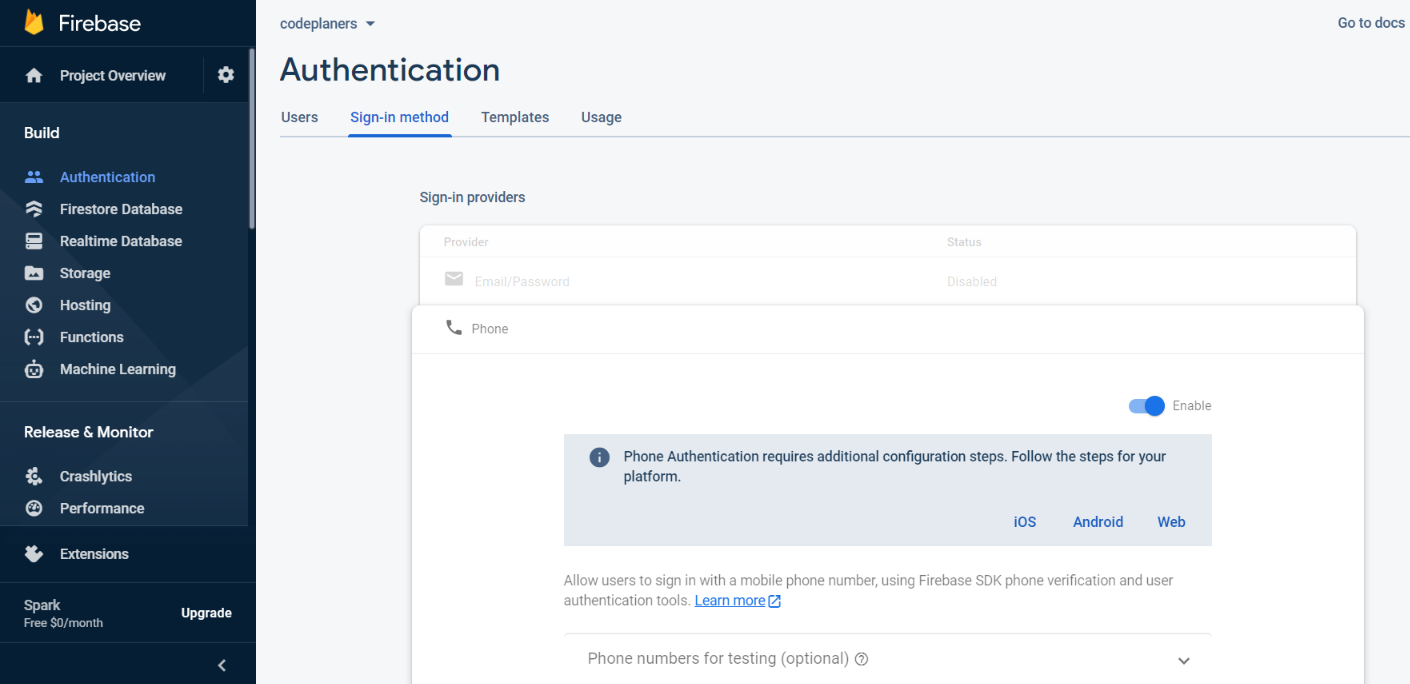
Step 1: Create Firebase Mission
Initially, we have now to go Firebase Console and create a undertaking. then it’s important to create net app on that undertaking as like i added beneath screenshot:



Step 2: Set up Laravel
initially we have to set up recent Laravel utility utilizing beneath command:
composer create-project --prefer-dist laravel/laravel firebaseotp
Step 3: Create Route
use AppHttpControllersFirebaseController;
Route::get('firebase-phone', [FirebaseController::class, 'index']);
Step 4: Create Controller
app/Http/Controllers/FirebaseController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class FirebaseController extends Controller
{
/**
* Write code on Technique
*
* @return response()
*/
public perform index()
{
return view('firebase');
}
}
Step 5: Create Blade File
sources/views/firebase.blade.php
<html>
<head>
<title>Laravel Eight Firebase Cellular Quantity (OTP) Authentication Instance</title>
<!-- CSS solely -->
<hyperlink href="https://cdn.jsdelivr.web/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<physique fashion="background:#9C0;">
<div class="container">
<h1>Laravel Eight Firebase Cellular Quantity (OTP) Authentication Instance</h1>
<div class="alert alert-danger" id="error" fashion="show: none;"></div>
<div class="card">
<div class="card-header">
Enter Telephone Quantity
</div>
<div class="card-body">
<div class="alert alert-success" id="sentSuccess" fashion="show: none;"></div>
<kind>
<label>Telephone Quantity:</label>
<enter sort="textual content" id="quantity" class="form-control" placeholder="+91********">
<div id="recaptcha-container"></div>
<button sort="button" class="btn btn-success" onClick="phoneSendAuth();">SendCode</button>
</kind>
</div>
</div>
<div class="card" fashion="margin-top: 10px">
<div class="card-header">
Enter Verification code
</div>
<div class="card-body">
<div class="alert alert-success" id="successRegsiter" fashion="show: none;"></div>
<kind>
<enter sort="textual content" id="verificationCode" class="form-control" placeholder="Enter verification code">
<button sort="button" class="btn btn-success" onClick="codeverify();">Confirm code</button>
</kind>
</div>
</div>
</div>
<script src="https://www.gstatic.com/firebasejs/8.8.0/firebase.js"></script>
<script>
var firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
databaseURL: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
projectId: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
storageBucket: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
messagingSenderId: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
appId: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
measurementId: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
};
firebase.initializeApp(firebaseConfig);
</script>
<script sort="textual content/javascript">
window.onload=perform () {
render();
};
perform render() {
window.recaptchaVerifier=new firebase.auth.RecaptchaVerifier('recaptcha-container');
recaptchaVerifier.render();
}
perform phoneSendAuth() {
var quantity = $("#quantity").val();
firebase.auth().signInWithPhoneNumber(quantity,window.recaptchaVerifier).then(perform (confirmationResult) {
window.confirmationResult=confirmationResult;
coderesult=confirmationResult;
console.log(coderesult);
$("#sentSuccess").textual content("Message Despatched Efficiently.");
$("#sentSuccess").present();
}).catch(perform (error) {
$("#error").textual content(error.message);
$("#error").present();
});
}
perform codeverify() {
var code = $("#verificationCode").val();
coderesult.affirm(code).then(perform (outcome) {
var consumer=outcome.consumer;
console.log(consumer);
$("#successRegsiter").textual content("you're register Efficiently.");
$("#successRegsiter").present();
}).catch(perform (error) {
$("#error").textual content(error.message);
$("#error").present();
});
}
</script>
</physique>
</html>
So let’s run undertaking utilizing this command:
php artisan serve
Komentar
Posting Komentar