Laravel 8 Json Value Send And Get Example
Hello,
At this time, i we’ll present you laravel Eight Json worth ship and get Instance. This text gives you easy instance of laravel Eight Json worth ship and get Instance. you’ll be taught laravel Eight Json worth ship and get Instance. So let’s comply with few step to create instance of laravel Eight Json worth ship and get Instance.


Step 1: Set up Laravel
composer create-project --prefer-dist laravel/laravel weblog
Step 2: Database Configuration
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=database identify DB_USERNAME=database username DB_PASSWORD=database password
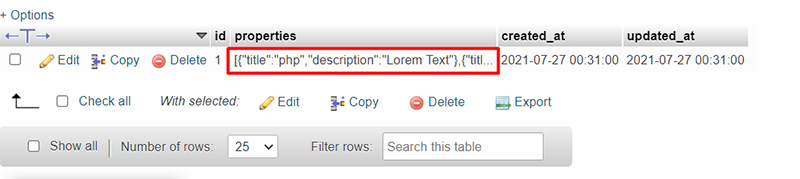
Step 3: Create Desk and Mannequin
php artisan make:mannequin Product -m
app/Product.php
<?php
namespace AppModels;
use IlluminateDatabaseEloquentFactoriesHasFactory;
use IlluminateDatabaseEloquentModel;
class Product extends Mannequin
{
use HasFactory;
protected $fillable = [
'properties'
];
protected $casts = [
'properties' => 'array'
];
public operate setPropertiesAttribute($worth)
{
$properties = [];
foreach ($worth as $array_item) {
if (!is_null($array_item['title'])) {
$properties[] = $array_item;
}
}
$this->attributes['properties'] = json_encode($properties);
}
}
database/migration/create_products_table.php
public operate up()
{
Schema::create('merchandise', operate (Blueprint $desk) {
$table->increments('id');
$table->json('properties');
$table->timestamps();
});
}
php artisan migrate
Step 4: Create Route
use AppHttpControllersProductController;
Route::get('input-fields', [ProductController::class, 'index']);
Route::put up('input-fields', [ProductController::class, 'store']);
Step 5: Create Controller
AppHttpControllersContactController
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use AppModelsProduct;
use IlluminateSupportFacadesValidator;
class DynamicAddRemoveFieldController extends Controller
{
/**
* Show a list of the useful resource.
*
* @return IlluminateHttpResponse
*/
public operate index()
{
$todos = Product::get();
return view("product", compact('todos'));
}
public operate retailer(Request $request)
{
$product = Product::create($request->all());
return again()->with('success', 'Created Efficiently.');
}
}
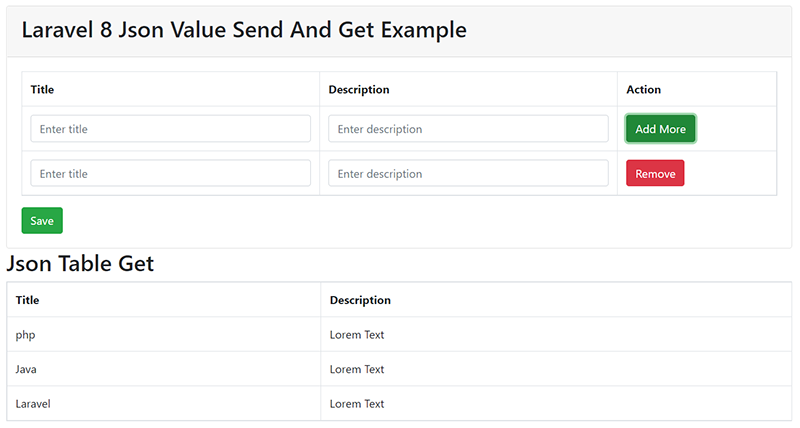
Step 6: Create Blade
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Json Worth Ship And Get Instance</title>
<hyperlink rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/js/bootstrap.min.js"></script>
<meta identify="csrf-token" content material="{{ csrf_token() }}">
</head>
<physique>
<div class="container">
<div class="card mt-3">
<div class="card-header"><h2>Laravel 8 Json Worth Ship And Get Instance</h2></div>
<div class="card-body">
<kind motion="{{ url('input-fields') }}" technique="POST">
@csrf
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@if (Session::has('success'))
<div class="alert alert-success text-center">
<a href="#" class="shut" data-dismiss="alert" aria-label="shut">×</a>
<p>{{ Session::get('success') }}</p>
</div>
@endif
<desk class="desk table-bordered" id="dynamicAddRemove">
<tr>
<th>Title</th>
<th>Description</th>
<th>Motion</th>
</tr>
<tr>
<td><enter kind="textual content" identify="properties[0]Laravel 8 Json Worth Ship And Get Instance" placeholder="Enter title" class="form-control" /></td>
<td><enter kind="textual content" identify="properties[0]Laravel 8 Json Worth Ship And Get Instance" placeholder="Enter description" class="form-control" /></td>
<td><button kind="button" identify="add" id="add-btn" class="btn btn-success">Add Extra</button></td>
</tr>
</desk>
<button kind="submit" class="btn btn-success">Save</button>
</kind>
</div>
</div>
<h2>Json Desk Get</h2>
<?php $orders = json_decode($todos, true);?>
@foreach($orders as $order)
<desk class="desk table-bordered" id="dynamicAddRemove">
<tr>
<th>Title</th>
<th>Description</th>
</tr>
@foreach($order['properties'] as $merchandise)
<tr>
<td>{{ $merchandise['title'] }}</td>
<td>{{ $merchandise['description'] }}</td>
</tr>
@endforeach
</desk>
@endforeach
</div>
<script kind="textual content/javascript">
var i = 0;
$("#add-btn").click on(operate(){
++i;
$("#dynamicAddRemove").append('<tr><td><enter kind="textual content" identify="properties['+i+']Laravel 8 Json Worth Ship And Get Instance" placeholder="Enter title" class="form-control" /></td><td><enter kind="textual content" identify="properties['+i+']Laravel 8 Json Worth Ship And Get Instance" placeholder="Enter description" class="form-control" /></td><td><button kind="button" class="btn btn-danger remove-tr">Take away</button></td></tr>');
});
$(doc).on('click on', '.remove-tr', operate(){
$(this).mother and father('tr').take away();
});
</script>
</physique>
</html>
Step 7: Run Server
php artisan serve
Komentar
Posting Komentar