Fullcalendar Js Change Event color Example

Hello Dev,
Right now, i we’ll present you fullcalendar js change occasion coloration instance. This text offers you easy instance of fullcalendar js change occasion coloration instance. you’ll fullcalendar js change occasion coloration instance. So let’s comply with few step to create instance of fullcalendar js change occasion coloration instance.

Instance:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta identify="viewport" content material="width=device-width">
<title>Fullcalendar Js Change Occasion coloration Instance</title>
<hyperlink rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.css" />
</head>
<model sort="textual content/css">
#calendar {
width:80%;
margin: 20px auto;
}
</model>
<physique>
<div id="calendar"></div>
</physique>
<script src="https://cdn.jsdelivr.web/momentjs/2.14.1/moment-with-locales.min.js"></script>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.js"></script>
<script sort="textual content/javascript">
var defaultEvents = [
{
// Just an event
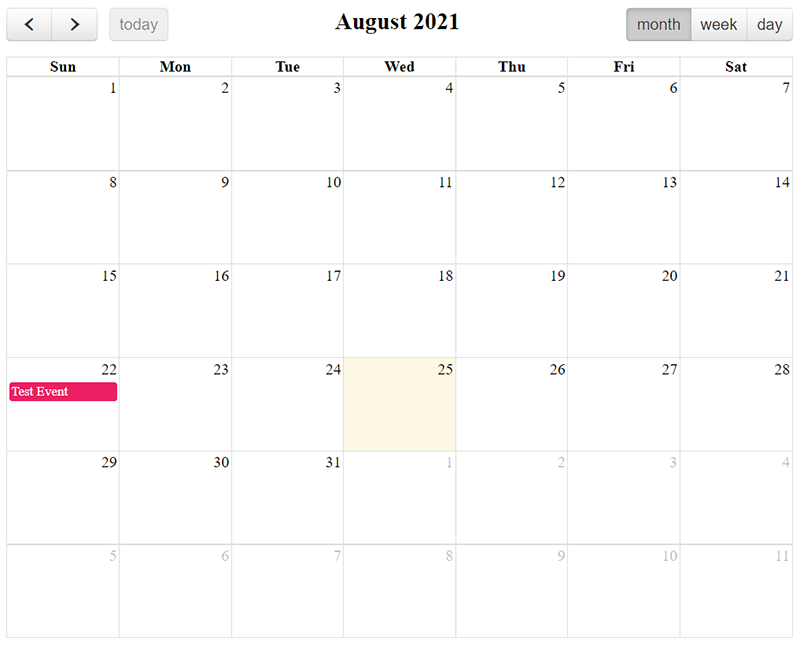
title: 'Test Event',
start: '2021-08-22',
className: 'scheduler_basic_event',
color:'#ea2062'
},
];
// Any worth represanting month-to-month repeat flag
var REPEAT_MONTHLY = 1;
// Any worth represanting yearly repeat flag
var REPEAT_YEARLY = 2;
$('#calendar').fullCalendar({
header: {
left: 'prev,subsequent at this time',
middle: 'title',
proper: 'month,agendaWeek,agendaDay'
},
editable: true,
// defaultDate: '2017-02-16',
eventSources: [defaultEvents],
dayRender: perform( date, cell ) {
// Get all occasions
var occasions = $('#calendar').fullCalendar('clientEvents').size ? $('#calendar').fullCalendar('clientEvents') : defaultEvents;
}
});
</script>
</html>
I hope it would help you…
Komentar
Posting Komentar