How To Custom Scrollbar In CSS
Hello,
As we speak, i we’ll present you the best way to customized scrollbar in CSS. This text offers you easy instance of the best way to customized scrollbar in CSS. you’ll discover ways to customized scrollbar in CSS. So let’s observe few step to create instance of the best way to customized scrollbar in CSS.

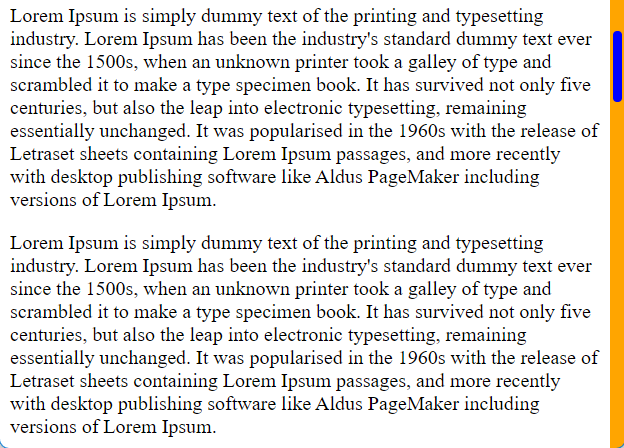
Instance:
physique::-webkit-scrollbar {
width: 12px; /* width of all the scrollbar */
}
physique::-webkit-scrollbar-track {
background: orange; /* colour of the monitoring space */
}
physique::-webkit-scrollbar-thumb {
background-color: blue; /* colour of the scroll thumb */
border-radius: 20px; /* roundness of the scroll thumb */
border: 3px strong orange; /* creates padding round scroll thumb */
}
I hope it’s going to help you…
Komentar
Posting Komentar