How To Delete Element Array Reactively In Vue Js

Hello,
Immediately, i we are going to present you the best way to delete ingredient array reactively in Vue Js. This text provides you with easy instance of the best way to delete ingredient array reactively in Vue Js. you’ll discover ways to delete ingredient array reactively in Vue Js.
So let’s observe few step to create instance of the best way to delete ingredient array reactively in Vue Js.

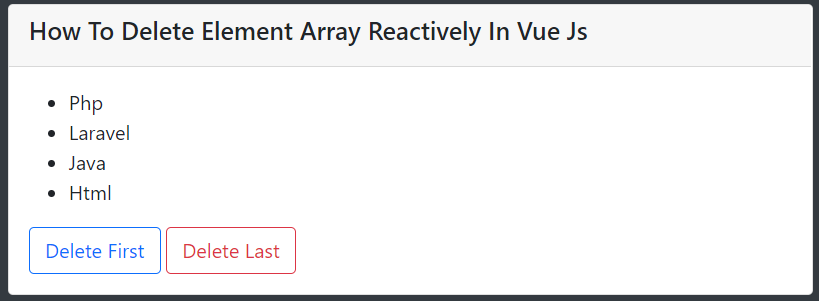
Instance:
<!DOCTYPE html>
<html>
<head>
<title>How To Delete Aspect Array Reactively In Vue Js </title>
<hyperlink rel="stylesheet" sort="textual content/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script sort="textual content/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<physique class="bg-dark">
<div class="container">
<div class="col-md-6 offset-md-3">
<div class="card mt-5">
<div class="card-header">
<h5 v-bind:class="crimson">How To Delete Aspect Array Reactively In Vue Js </h5>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<ul>
<li v-for="merchandise in gadgets" v-text="merchandise.message"></li>
</ul>
<button class="btn btn-outline-primary" @click on="deleteFirst">
Delete First
</button>
<button class="btn btn-outline-danger" @click on="deleteLast">
Delete Final
</button>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.18/vue.min.js"></script>
<script>
Vue.config.devtools = true
var app = new Vue({
el:'.card-body',
knowledge:{
gadgets:[
{ message: 'Php' },
{ message: 'Laravel'},
{ message: 'Java'},
{ message: 'Html'},
],
},
strategies: {
deleteFirst() {
this.gadgets.shift();
// delete final
},
deleteLast() {
this.gadgets.pop();
// delete final
}
}
})
</script>
</physique>
</html>
I hope it should help you…
Komentar
Posting Komentar