Password Requirements jQuery Plugin Example

Hello Dev,
As we speak, i we are going to present you password necessities jQuery plugin instance. This text offers you easy instance of password necessities jQuery plugin instance. you’ll password necessities jQuery plugin instance. So let’s observe few step to create instance of password necessities jQuery plugin instance.

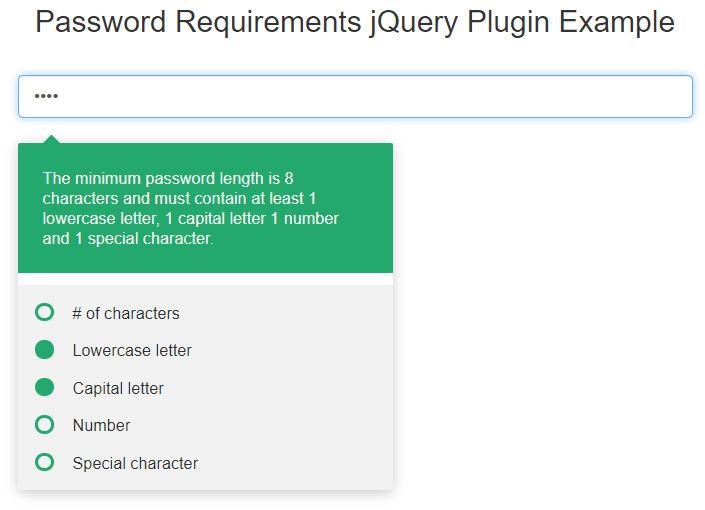
Instance:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Password Necessities jQuery Plugin Instance</title>
<hyperlink rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<hyperlink rel="stylesheet" kind="textual content/css" href="https://www.jqueryscript.internet/demo/validate-password-requirements/css/jquery.passwordRequirements.css">
</head>
<type kind="textual content/css">
.main-section{
margin-top:150px;
}
</type>
<physique>
<div class="container">
<div class="col-md-6 col-sm-offset-Three text-center main-section">
<h3>Password Necessities jQuery Plugin Instance</h3>
<br>
<enter kind="password" class="pr-password form-control" placeholder="Enter Password">
</div>
</div>
</physique>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://www.jqueryscript.internet/demo/validate-password-requirements/js/jquery.passwordRequirements.min.js"></script>
<script>
$(doc).prepared(perform (){
$(".pr-password").passwordRequirements({});
});
</script>
</html>
I hope it can help you…
Komentar
Posting Komentar