PHP 8 Multiple Select Dropdown Example

Hello Dev,
Right this moment, i we are going to present you php Eight a number of choose dropdown instance. This text gives you easy instance of php Eight a number of choose dropdown instance. you’ll study get php Eight a number of choose dropdown instance. So let’s observe few step to create instance of php Eight a number of choose dropdown instance.

Instance:
index.php
<html lang="en">
<head>
<meta charset="utf-8">
<title>php Eight A number of Choose Dropdown Instance</title>
<meta title="viewport" content material="width=device-width, initial-scale=1, shrink-to-fit=no">
<hyperlink rel="preconnect" href="https://fonts.gstatic.com">
<hyperlink href="https://fonts.googleapis.com/css2?household=JetBrains+Mono:wght@200&show=swap" rel="stylesheet">
<hyperlink rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<fashion>
physique{
background:#f1f1f1;
}
.error{
shade:purple;
}
choose{
width: 100%;
min-height:150px;
}
.main-box{
border-radius:5px;
background:#fff;
padding:15px;
border:1px stable #f6f6f6;
box-shadow:2px 2px 5px #ccc;
}
.select-tag{
background:#48161D;
shade:#fff;
border-radius:15px;
show: inline-block;
font-size:14px;
padding:3px 15px;
margin-left:5px;
}
</fashion>
</head>
<physique>
<div class="container mt-5 pt-5">
<div class="row">
<div class="col-md-6 main-box offset-md-3">
<kind motion="" technique="submit" class="mb-3">
<div class="row">
<div class="col-md-12 text-center title mb-2">
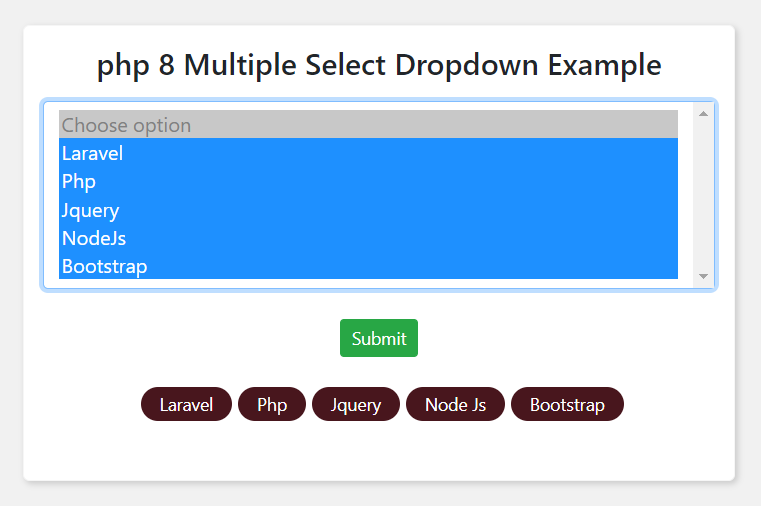
<h4>php Eight A number of Choose Dropdown Instance</h4>
</div>
<div class="col-md-12">
<choose title="lang[]" a number of class="form-control">
<choice worth="" disabled chosen>Select choice</choice>
<choice worth="Laravel">Laravel</choice>
<choice worth="Php">Php</choice>
<choice worth="Jquery">Jquery</choice>
<choice worth="Node Js">NodeJs</choice>
<choice worth="Bootstrap">Bootstrap</choice>
</choose>
</div>
<div class="col-md-12 text-center mt-4">
<enter kind="submit" title="submit" vlaue="Select choices" class="btn btn-success btn-sm">
</div>
<div class="col-md-12 text-center mt-2">
<?php
if(isset($_POST['submit'])){
if(!empty($_POST['lang'])) {
foreach($_POST['lang'] as $chosen){
echo '<p class="select-tag mt-3">'.$chosen.'</p>';
}
}else{
echo '<p class="error alert alert-danger mt-3">Please choose any worth</p>';
}
}
?>
</div>
</div>
</kind>
</div>
</div>
</div>
</physique>
</html>
I hope it is going to help you…
Komentar
Posting Komentar