How To Create Select Option Menu In Jquery Ui

Hello,
Right this moment, i we’ll present you the best way to create choose choice menu in jquery ui. This text offers you easy instance of the best way to create choose choice menu in jquery ui. you’ll learn to create choose choice menu in jquery ui. So let’s comply with few step to create instance of the best way to create choose choice menu in jquery ui.

Instance:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1">
<title>How To Create Choose Possibility Menu In Jquery Ui</title>
<hyperlink rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<model>
label{
show:block;
margin:30px Zero Zero 0;
}
.overflow{
top:200px;
}
.demo{
margin: Zero auto;
width:50%;
}
h2{
text-align: heart;
}
.demo fieldset{
margin-top:0;
padding:0px 0px 50px 200px;
}
</model>
</head>
<physique>
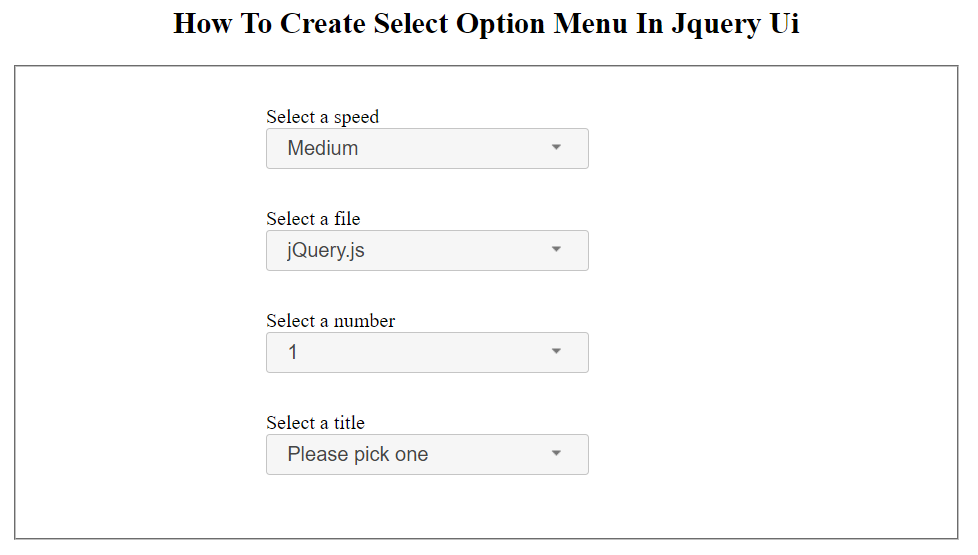
<h2>How To Create Choose Possibility Menu In Jquery Ui</h2>
<div class="demo">
<kind motion="#">
<fieldset>
<label for="velocity">Choose a velocity</label>
<choose identify="velocity" id="velocity">
<choice>Slower</choice>
<choice>Sluggish</choice>
<choice chosen="chosen">Medium</choice>
<choice>Quick</choice>
<choice>Sooner</choice>
</choose>
<label for="recordsdata">Choose a file</label>
<choose identify="recordsdata" id="recordsdata">
<optgroup label="Scripts">
<choice worth="jquery">jQuery.js</choice>
<choice worth="jqueryui">ui.jQuery.js</choice>
</optgroup>
<optgroup label="Different recordsdata">
<choice worth="somefile">PHP</choice>
<choice worth="someotherfile">Laravel</choice>
</optgroup>
</choose>
<label for="quantity">Choose a quantity</label>
<choose identify="quantity" id="quantity">
<choice chosen="chosen">1</choice>
<choice>2</choice>
<choice>3</choice>
<choice>4</choice>
<choice>5</choice>
</choose>
<label for="salutation">Choose a title</label>
<choose identify="salutation" id="salutation">
<choice disabled chosen>Please decide one</choice>
<choice>Mr.</choice>
<choice>Mrs.</choice>
<choice>Dr.</choice>
<choice>Prof.</choice>
<choice>Different</choice>
</choose>
</fieldset>
</kind>
</div>
<script>
$(operate(){
$( "#velocity" ).selectmenu();
$( "#recordsdata" ).selectmenu();
$( "#quantity" )
.selectmenu()
.selectmenu( "menuWidget" )
.addClass( "overflow" );
$("#salutation").selectmenu();
});
</script>
</physique>
</html>
I hope it should help you…
Komentar
Posting Komentar